Mastering HTML & CSS: The Ultimate Handwritten Notes
Mastering HTML & CSS is crucial for anyone aspiring to enter the web development field. It serves as the foundation for web design and development.
In this guide on Mastering HTML & CSS, we will discuss various tips and techniques that can aid in your learning journey.
Table of Contents
Many learners have found that mastering HTML & CSS through handwritten notes leads to better memory retention.
- HTML and CSS is one of the most important skills for everyone who wants to become an web developer.
- HTML stands for Hyper text markup language and CSS stands for cascading style sheets.
- Here in this article, we will be exploring why and how and handwritten notes are very useful for learning HTML and CSS.
- To learn these languages many digital resources are available in social media where we prefer handwritten notes over other resources to master these languages.
- HTML and CSS are the basics of web development to become an web developer. These language are very easy to learn actually because for many people it seems intresting to build the apps and websites.
Why handwritten notes are helpful for learning HTML and CSS ?
It mainly undergo two conditions they are,
1.Better understanding of Syntax
Mastering HTML & CSS can open up numerous job opportunities in the tech industry.
2.Few destractions
First let us discuss about the first topic,
When you focus on mastering HTML & CSS, you build a strong foundation for more advanced web technologies.
1.Better Understanding of Syntax:
They require accurate syntax. When we come to HTML, we use tags like <div>,<h2>,<button> etc., While CSS use the selectors like .class . By writing the tags manually we will remember them more with out any confusion so that we can build application very effectively.
2.Fewer Distractions:
Your journey to mastering HTML & CSS begins with understanding the basics of web structure.
We prefer you to take the copy of the PDF because when you are trying to read this you will be easily get distracted by the social media.



What is HTML?
It stands for HyperText Markup Language. It creates an structure on web page by a series of Headings , images and links etc.,
HTML mainly uses the tags.They are responsible for displaying the content on the web page. Here tags can defined into 2 types.
1.Opening tag = <Button>
2.Closing Tag = </Button>
Contents include in HTML:
1.Headings
2.Paragraphs
3.Text Formatting
4.Line breaks and Horizontal rules
5.Links
6.Images
7Video and Audio Content
8.Lists
9.Tables
10.Forms
11.Meta Tags
12.Divisions and Sections
13.Navigation
14.Buttons,Quotes etc.,
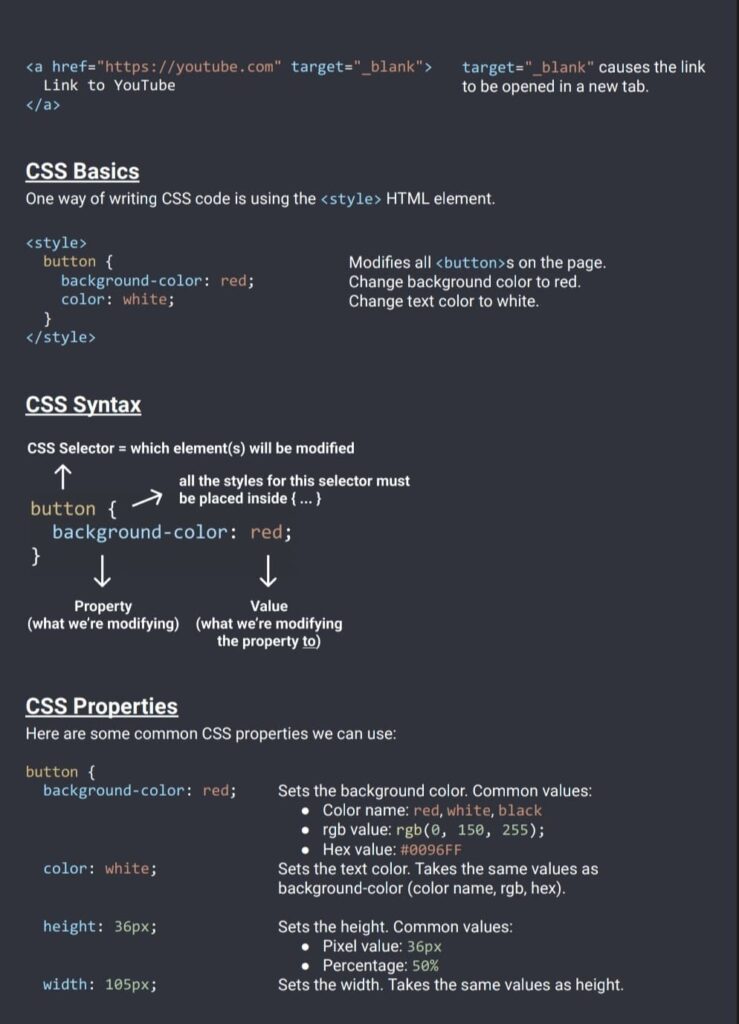
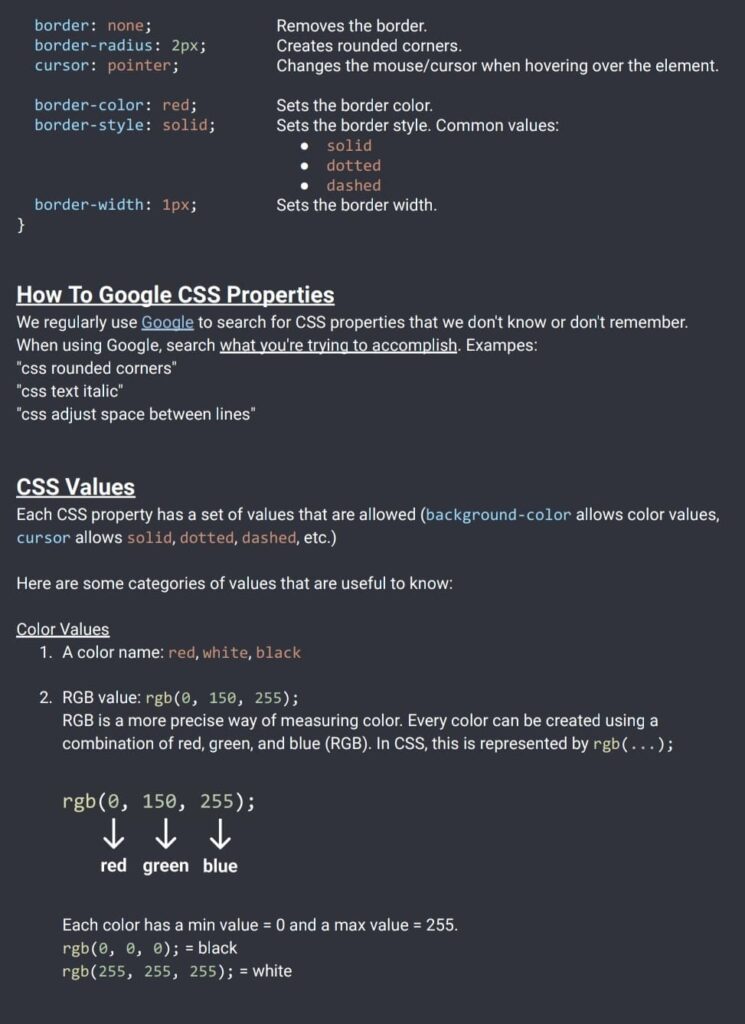
What is CSS?
It stands for Cascading Style Sheets, it is a language used to control the appearance of the elements of HTML. The HTML stands for the structure while the CSS is responsible for styling that structure or page. They specify how elements should look like by customizing their fonts,spacing,padding,colours and layouts etc.,
Contents include in CSS:
1.Selectors
2.Colours
3.Fonts and Text Styling
4.Layout Properties
5.Box Model
6.Borders and Shadows
7.Pseudo-Classes and Elements
8.Transitions
Don’t miss the chance to start your journey in mastering HTML & CSS with our comprehensive resources.
Stay tuned as we continue to provide insights into mastering HTML & CSS and related technologies.
9.Animations
10.CSS Variables
Why we prefer Our Handwritten Notes?
We prefer this notes because we have prepared this very precise and effective to make the learners easy to understand. Our notes might also helpful for interviews, Examination and Learn the content very easily.
I prefer this notes because it helped me for better better understanding and to remember the content. Writing with hands allows me to go deeper with the content which we have gathered. This notes helped me a lot to recall the content very effectively.
Download HereSubscribe to our page so that you won’t miss any content from us.









Yes
Please send me HTML pdf
Thanks
Please send me HTML pdf link
Here is the link:
https://careerstreamonline.com/mastering-html-css/